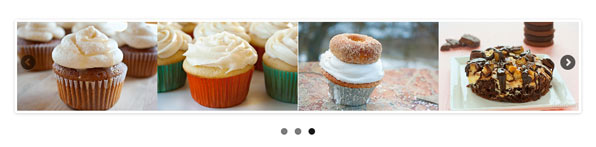
FlexSlider Carousel Slider for Blogspot
This is a responsive jQuery carousel slider. This amazing slider developed by flexslider.woothemes.com. It has some really cool features that makes you like it. The most cool feature is it is fully responsive; you don't have to tensed about the sliders width / height even all images width and height are auto adjustable. And also you can set minimum/maximum number of images to be appear on occasion of various size screen/browser. So overall it is quite a beautiful carousel slider. Here it is customized for blogger/blogspot so you can just copy and paste the code to install on your blogger blog. Check out the live demo by clicking the link below.
4. Save, and we are done.
NOTE:
Though this post was also published on ISFB by DIMPost.com
Let’s Install the jQuery Carousel Slider to your Blogger Blog
- Go to Blogger Dashboard > Layout > Add a Gadget
- Select HTML/Javascript
- Copy the code below and paste on it.
<style type="text/css"> /* * jQuery FlexSlider v2.0 * https://www.woothemes.com/flexslider/ * * Copyright 2012 WooThemes * Free to use under the GPLv2 license. * https://www.gnu.org/licenses/gpl-2.0.html * * Contributing author: Tyler Smith (@mbmufffin) */ /* Browser Resets */ .flex-container a:active, .flexslider a:active, .flex-container a:focus, .flexslider a:focus{ outline:none; } .slides, .flex-control-nav, .flex-direction-nav{ margin:0; padding:0; list-style:none; } /* FlexSlider Necessary Styles *********************************/ .flexslider{ margin:0; padding:0; } .flexslider .slides > li{ display:none; -webkit-backface-visibility:hidden; -moz-backface-visibility:hidden; -ms-backface-visibility:hidden; -o-backface-visibility:hidden; backface-visibility:hidden; } /* Hide the slides before the JS is loaded. Avoids image jumping */ .flexslider .slides img{ width:100%; display:block; } .flex-pauseplay span{ text-transform:capitalize; } /* Clearfix for the .slides element */ .flexslider a.intro { bottom:0; color:rgba(0, 0, 0, 0.1); font-size:14px; position:absolute; right:0; text-decoration:none; z-index:99999; } .slides:after{ content:"."; display:block; clear:both; visibility:hidden; line-height:0; height:0; } html[xmlns] .slides{ display:block; } * html .slides{ height:1%; } /* No JavaScript Fallback */ /* If you are not using another script, such as Modernizr, make sure you * include js that eliminates this class on page load */ .no-js .slides > li:first-child{ display:block; } /* FlexSlider Default Theme *********************************/ .flexslider{ margin:0 0 60px; background:#fff; border:4px solid #fff; position:relative; -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px; -webkit-box-shadow:0 1px 4px rgba(0,0,0,.2); -moz-box-shadow:0 1px 4px rgba(0,0,0,.2); box-shadow:0 1px 4px rgba(0,0,0,.2); zoom:1; } .flex-viewport{ max-height:2000px; -webkit-transition:all 1s ease; -moz-transition:all 1s ease; -o-transition:all 1s ease; transition:all 1s ease; } .loading .flex-viewport{ max-height:300px; } .flexslider .slides{ zoom:1; } .carousel li{ margin-right:5px; } /* Direction Nav */ .flexslider li { border: 0 none !important; padding: 0 !important; text-indent: 0 !important; } .flex-direction-nav a{ width:30px; height:30px; margin:-20px 0 0; display:block; background:url(https://project.dimpost.com/flexslider-carousel/images/bg_direction_nav.png) no-repeat 0 0; position:absolute; top:50%; cursor:pointer; text-indent:-9999px; opacity:0; -webkit-transition:all .3s ease; -moz-transition:all .3s ease; -o-transition:all .3s ease; transition:all .3s ease; } .flex-direction-nav .flex-next{ background-position:100% 0; right:-36px; } .flex-direction-nav .flex-prev{ left:-36px; } .flexslider:hover .flex-next{ opacity:0.8; right:5px; } .flexslider:hover .flex-prev{ opacity:0.8; left:5px; } .flexslider:hover .flex-next:hover, .flexslider:hover .flex-prev:hover{ opacity:1; } .flex-direction-nav .disabled{ opacity:.3!important; filter:alpha(opacity=30); cursor:default; } /* Control Nav */ .flex-control-nav{ width:100%; position:absolute; bottom:-40px; text-align:center; } .flex-control-nav li{ margin:0 6px; display:inline-block; zoom:1; *display:inline; } .flex-control-paging li a{ width:11px; height:11px; display:block; background:#666; background:rgba(0,0,0,0.5); cursor:pointer; text-indent:-9999px; -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; -webkit-box-shadow:inset 0 0 3px rgba(0,0,0,0.3); -moz-box-shadow:inset 0 0 3px rgba(0,0,0,0.3); box-shadow:inset 0 0 3px rgba(0,0,0,0.3); } .flex-control-paging li a:hover{ background:#333; background:rgba(0,0,0,0.7); } .flex-control-paging li a.flex-active{ background:#000; background:rgba(0,0,0,0.9); cursor:default; } .flex-control-thumbs{ margin:5px 0 0; position:static; overflow:hidden; } .flex-control-thumbs li{ width:25%; float:left; margin:0; } .flex-control-thumbs img{ width:100%; display:block; opacity:.7; cursor:pointer; } .flex-control-thumbs img:hover{ opacity:1; } .flex-control-thumbs .active{ opacity:1; cursor:default; } </style> <script type="text/javascript" src="https://project.dimpost.com/flexslider-carousel/jquery.js"></script> <script type="text/javascript" src="https://project.dimpost.com/flexslider-carousel/jquery.flexslider-min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(window).load(function() { $('.flexslider').flexslider({ animation: "slide", animationLoop: false, itemWidth: 210, itemMargin: 0, minItems: 1, maxItems: 4 }); }); }); </script> <div class="flexslider"> <ul class="slides"> <li> <img src="https://project.dimpost.com/flexslider-carousel/images/slide1.jpg" /> </li> <li> <img src="https://project.dimpost.com/flexslider-carousel/images/slide2.jpg" /> </li> <li> <img src="https://project.dimpost.com/flexslider-carousel/images/slide3.jpg" /> </li> <li> <img src="https://project.dimpost.com/flexslider-carousel/images/slide4.jpg" /> </li> <li> <img src="https://project.dimpost.com/flexslider-carousel/images/slide2.jpg" /> </li> <li> <img src="https://project.dimpost.com/flexslider-carousel/images/slide1.jpg" /> </li> <li> <img src="https://project.dimpost.com/flexslider-carousel/images/slide4.jpg" /> </li> <li> <img src="https://project.dimpost.com/flexslider-carousel/images/slide3.jpg" /> </li> <li> <img src="https://project.dimpost.com/flexslider-carousel/images/slide1.jpg" /> </li> <li> <img src="https://project.dimpost.com/flexslider-carousel/images/slide4.jpg" /> </li> <li> <img src="https://project.dimpost.com/flexslider-carousel/images/slide3.jpg" /> </li> <li> <img src="https://project.dimpost.com/flexslider-carousel/images/slide2.jpg" /> </li> </ul> </div>
4. Save, and we are done.
NOTE:
- Forget about width and height it will adjust auto.
- Replace the pink colored image URL with your own uploaded image URL(You can upload image on blogspot, flickr etc.)
- There is some other things you can change, see below. I guess I don't have to explain that because they are named like as they are.
animationLoop: false,
itemWidth: 210,
itemMargin: 0,
minItems: 1,
maxItems: 4Though this post was also published on ISFB by DIMPost.com
FlexSlider Carousel Slider for Blogspot
 Reviewed by Shuvojit Das
on
12:57 PM
Rating:
Reviewed by Shuvojit Das
on
12:57 PM
Rating:
 Reviewed by Shuvojit Das
on
12:57 PM
Rating:
Reviewed by Shuvojit Das
on
12:57 PM
Rating:


Hi there, I've just 'installed' your FlexSlider in my client's blog (http://pontavista.blogspot.com/). I've added additional photos and It looks great (thanks), except for one thing. Underneath the slider is a list of numbers 1 to 12 (related to the photos, presumably). It looks terrible. How can I get rid of that? Help. Thanks.
ReplyDelete